Note or notice widget for blogger is very important specially for those who wants to add noticeable line or paragraph inside the content. Suppose you are explaining something important in second paragraph of the content, in this case you can highlight the line and sentence by changing font style like Bold, Italic and Underline or by changing font color. But this is not the official way to highlight line or paragraph.
Beside of this if you want to keep your special note or notice text within same style then you must be add a special note or notice text widget. Because readers can easily isolate your special note or notice text. If you want you can also add CSS and JavaScript code inside this text widget.
So just follow the below tutorial to add special note or notice text widget in Blog post.
Step 1 Log in to your Blogger Account and Go to your Blogger Dashboard
Step 2 Click on Now click on -> Template -> Edit HTML->
Step 3 Now find the </b:skin> by pressing Ctrl+F
Step 4 Copy and Paste any code from below code above </b:skin> and hit the Save
template button.

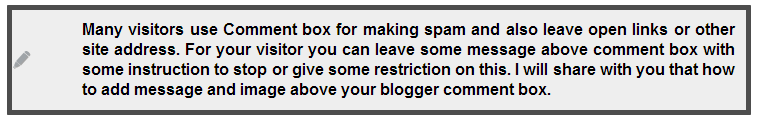
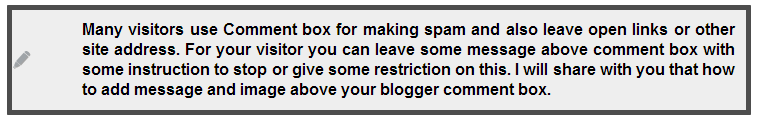
- Style 1 CSS Code

/*Note widget by http://www.bloggerspice.com*/
.biggopti{
border:5px solid #4D4D4D;
margin:5px 0px 10px 0px;
padding:10px 10px 10px 70px;
background:#eeeeee url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgzLiMFfVRFmZ4WuWc9ihc-QnTmjvgSQPqPHdzDv_CnY9CcS9-9k0EWHcvM2ifJOcawwwZc0tP03G4OM0GhhwVxMSX0c7h7Wx07IaUO7LCvCaq5Uz6Dz_YoXb2I-8FgIRrpLOSN6ASbc-Mi/s1600/BS+pen.png);
background-position:left;
background-repeat:no-repeat;
width:85%;
text-align:justify;
color:#000000;
word-wrap:break-word;
font-style:bold;
font-size:16px;
font-weight: bolder;
font-family: Helvetica, Arial, sans-serif;
border-radius:10px;
-webkit-border-radius:1.0px;
-moz-border-radius:1.0px;
-o-border-radius:1.0px;
-ms-border-radius:1.0px;
border-radius:1.0px;
}
.notice:hover{
-moz-box-shadow: 5px 5px 45px #4D4D4D; /* Firefox 3.6 and earlier */
box-shadow: 5px 5px 45px #4D4D4D;
}
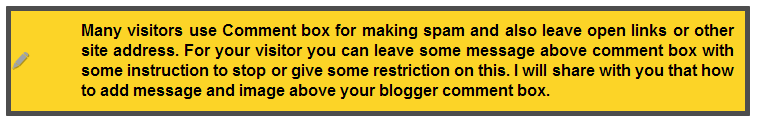
- Style 2 CSS Code

/*Note widget by http://www.bloggerspice.com*/
.biggopti{
border:5px solid #4D4D4D;
margin:5px 0px 10px 0px;
padding:10px 10px 10px 70px;
background:#FCD427 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgzLiMFfVRFmZ4WuWc9ihc-QnTmjvgSQPqPHdzDv_CnY9CcS9-9k0EWHcvM2ifJOcawwwZc0tP03G4OM0GhhwVxMSX0c7h7Wx07IaUO7LCvCaq5Uz6Dz_YoXb2I-8FgIRrpLOSN6ASbc-Mi/s1600/BS+pen.png);
background-position:left;
background-repeat:no-repeat;
width:85%;
text-align:justify;
color:#000000;
word-wrap:break-word;
font-style:bold;
font-size:16px;
font-weight: bolder;
font-family: Helvetica, Arial, sans-serif;
border-radius:10px;
-webkit-border-radius:1.0px;
-moz-border-radius:1.0px;
-o-border-radius:1.0px;
-ms-border-radius:1.0px;
border-radius:1.0px;
}
.notice:hover{
-moz-box-shadow: 5px 5px 45px #4D4D4D; /* Firefox 3.6 and earlier */
box-shadow: 5px 5px 45px #4D4D4D;
}
Implementing the code inside the post
To make this code work you have to adopt a technique. Just create a New post and from Post Editor Select HTML mode. Now add the below code
<div class="biggopti">
ADD YOUR TEXT HERE
</div>
Customization
- Replace ADD YOUR TEXT HERE with your special note text. After complete your writing switch your view mode. I mean HTML Compose mode to HTML mode
- Increase or decrease width by altering 80% to 70% or 100%
You can write your note first in any word document or in note pad. After that just changing the writing mode I mean Composemode to HTML mode Paste the text with code. First time you may feel little difficult but this is very easy to implement.









No comments:
Post a Comment